Header tag HTML5
Used to contain the header content of a site. Contains the footer content of a site. Contains the navigation menu, or other navigation functionality for the page.
Contains a standalone piece of content that would make
sense if syndicated as an RSS item, for example a news item.
Used to either group different articles into different
purposes or subjects, or to define the different sections of a single article.
Defines a block of content that is related to the main content around it, but not central to the flow of it.

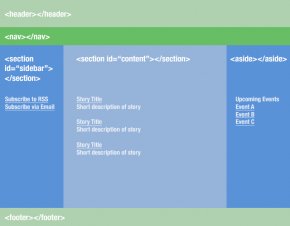
In code, this looks like so:
Let's explore some of the HTML5 elements in more detail.
The element is for containing distinct different areas of functionality or subjects area, or breaking an article or story up into different sections. So in this case: "sidebar1" contains various useful links that will persist on every page of the site, such as "subscribe to RSS" and "Buy music from store". "main" contains the main content of this page, which is blog posts. On other pages of the site, this content will change. It is a fairly generic element, but still has way more semantic meaning than the plain old .
is related to , but is distinctly different. Whereas is for grouping distinct sections of content or functionality, is for containing related individual standalone pieces of content, such as individual blog posts, videos, images or news items. Think of it this way - if you have a number of items of content, each of which would be suitable for reading on their own, and would make sense to syndicate as separate items in an RSS feed, then is suitable for marking them up. In our example, contains blog entries. Each blog entry would be suitable for syndicating as an item in an RSS feed, and would make sense when read on its own, out of context, therefore is perfect for them:
You might also like



|
Databases, Information Systems, and Peer-to-Peer Computing: First International Workshop, DBISP2P, Berlin Germany, September 7-8, 2003, Revised Papers (Lecture Notes in Computer Science) Book (Springer) |









