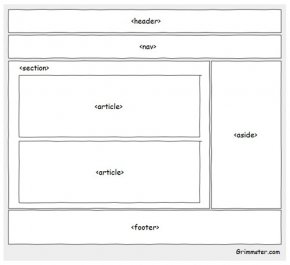
HTML5 semantic tags example
 Let’s suppose today we are having a home architecture 101 class and I’m going to ask you some questions, then think about the first word that comes to your mind.
Let’s suppose today we are having a home architecture 101 class and I’m going to ask you some questions, then think about the first word that comes to your mind.
What place is used for sleeping?
When you take a shower where do you go?
Where can we find a dinning table?
Probably you answered: bedroom, bathroom, and dinning room.
And if I answered: room, room, and room. What do you think? Is that wrong?
It’s not wrong at all, but it is too general!
And what about this answer: Alpha, Delta, and Zeta?
It can be right, if I name my bedroom as Alpha, my bathroom as Delta, and my dinning room as Zeta. And, yes I know, it lacks some standardization… If tell you “my home has three Alpha, two Delta and one beautiful Zeta”, how does it sound?
To avoid this situation we have meaningful names that give context to each room.
So, my dear reader, when we talk about HTML what kind of room or container do we use? And how do we use it?
Basically, we use a element as a container and then we give a meaningful class name for it. Does it work? Sure, it does. And the funny fact is that we use to give common names to some specific elements. According to a research conduct by Google we have popular class names like: footer, header, nav, and article.
The natural question is “Why do not standardize those names?”
The new HTML5 does that using new semantic tags like:
Using those new tags we can produce a simple, elegant and easy to read code that clearly describes how your content should be interpreted. That’s not only important for a human perspective, but also for using a machine to deal with that content, for example, it can improve the use of assistive technologies like a screen reader.
Let’s take a quick look at those elements.
It’s used for the top part of a web page and usually contains things like logo, name, search bar and the main site navigation.
It’s used for the navigational content. According to the HTML5 specification only the main navigation links should be part of this element.
It’s used for independent block of content, such as a forum post, a magazine article, a blog entry, or a user comment.
It’s used for grouping things, for example a group of elements. Basically the element is used in the same way we use the tag now, but with semantic meaning.
It’s used to group content related to its surrounding content. For example, in a blog it can contain categories and a list of popular posts.
It’s used typically at the bottom of the page and should contain information about the section it belongs to. For example, on a web site it can hold information about the website, author, copyright, terms and conditions. Used with an it can have date, author, tags and categories.
Semantic tags bring meaning to our web page structure. Think about how meaning is part of our lives and how important it is. If I talk about an Italian restaurant should you expect me to say how many sushi I ate there? Of course, not!
|
Monaco changes hands.(Business)(Navistar pays $5 million less than originally proposed for the RV maker, whose headquarters will stay in Coburg): An article from: The Register-Guard (Eugene, OR) Book (The Register Guard) |
|
|
Uses for Monaco site weighed.(Business)(A local business leader says the facility on Interstate 5 would be ideal for a large manufacturer): An article from: The Register-Guard (Eugene, OR) Book (The Register Guard) |
|

|
Professor Teaches Dreamweaver CS5 [Download] Digital Software (Individual Software)
|




