HTML5 structure and semantics
Instead of rattling off definitions of each element, let's first look at one possible Layout scenario using HTML5.
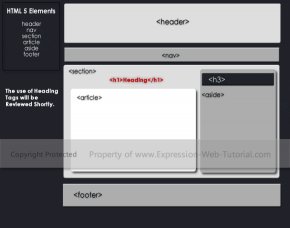
Click on each section of the Layout Below to learn more about the HTML5 Element used to create that section. BUT. read over the content below the image first.

Did you notice, not one single div tag was used in the above layout?
Well, actually, I would most likely make a container and then nest all of the elements above inside this container. (The container is optional. And sometimes the container does not include the header and/or top nav, it really depends upon your design goals.)Furthermore, I would use a div tag for the container. Why? Well, staying inline with Semantics and the HTML5 Specs, a div is a generic element without any real meaning. Therefore, since the container is only meant for the purposes of appearance and structure, the div tag is most appropriate.
However, many tags will be replaced by HTML5's section or article tag. The element is also "generic" to some extent, in that the content it contains is generic, but related.
The section element can have it's own header, h1, h2, footer, and other tags, however they are optional. And really, you can have several sections on any given page. This means, you can have more than one header and footer on any given page. (For instance, think of a blog and the individual blog posts. Each one has a header and footer.)
Again, it is important to use the div tag when the purpose is to achieve a certain look for design goals. The div is considered to be a generic container without any inherent meaning.
The Elements
An element, by definition, is the opening + closing tag + all the content in between these tags. In these tutorials, I will use the terms Elements and Tags as if they mean the exact same thing.
The HTML5 Specification
GO to to read over the specs yourself.
The Section Element
The section element represents a generic section of a document or application. A section, in this context, is a thematic grouping of content, typically with a heading. Examples of sections would be chapters, the various tabbed pages in a tabbed dialog box, or the numbered sections of a thesis. A Web site's home page could be split into sections for an introduction, news items, and contact information.Each section can have it's own header, footer, and heading tags, including an h1. Therefore, any given web page can have more than one h1 heading.
However, the section element differs from a div in that the section element contributes to the HTML5 Outline Algorithm (the Explicit Outline).
The Section Element is used any time you want to create a new Branch in the Document Tree (Outline). In doing so, the Section Element typically needs a Heading Tag. (There are rare times that a heading tag is not required, maybe in some HTML5 App. )
If you do not need a heading, then more than likely you should have used a Div tag and not the section tag.
A general rule is that the section element is appropriate only if the element's contents would be listed explicitly in the document's outline.
Take a look at how the element is used in this accordion menu tutorial.
The Header Element
Since most web pages have a header, the HTML5 specification includes the element because it is so common. Usually, the header is at the top of a web page, but now you can have a header in any element on your web page.
The header can contain h1 and h2 heading tags, but it doesn't have to. Actually, the only rules are as follows: you cannot nest a header or a footer inside another header or footer. Other than that, you are pretty much free to do whatever you want with the content of a header.
You might also like




|
Web Technology Mobile Application (Ashish Kumar)
|




